Eso Won Books
Making an independent bookstore accessible to the committed small buyer
Project Overview
Scope
Business Research
Design
Testing & Iteration
Methods | Tools
Card Sort | Optimal Workshop
Heuristic Evaluation | Airtable
Site Maps & User Flows | Whimsical
C&C Analysis | Whimsical/ Google Docs
Wireframing | Figma
Duration
2 Weeks
Is the current online shopping experience a problem?
What does the Business Care about?
Eso Won Books, an independent bookstore in Los Angeles has an online store. Apart from selling books, the physical store is a beloved community space. They provide a platform for black authors and books- well-known and budding ones.
The Current Website
Pain Point
The store saw a surge in orders after the summer riots of 2020, and has had a tough time keeping up with the ever-increasing orders. Customers want online shopping experiences as efficient as they are.
Status Quo
The online store appears more like a blog, making browsing hard, choosing harder, and buying the right book - almost impossible.
Let’s Hear from the Customers
:)
:(
Who is the buyer?
The persona for this design sprint was a busy parent, looking to supplement their child’s online learning through rich reading material. They are committed to buying from small businesses. They are well-versed with online shopping, but don’t have a lot of time to browse. They’re stressed, they’re multitasking and they’re a busy parent.
Breaking it down
The Problem
Full-time professionals that are also parents often juggle responsibilities at home and work on a daily basis. The parents want to do their best to support their kids’ learning and want that extra reading material that can benefit their kids. However, they do not have the luxury of time to browse websites, and COVID-19 has made it unsafe for them to visit physical stores and talk to store owners to find that perfect book. They also want to support local businesses but are frustrated with the user experiences on these websites.
These parents are always making quick decisions to keep up with their hectic lives. They want these online shopping experiences to be as efficient as they are.
How might we solve this?
Building it back up
Improved Information Architecture + Navigation for Effortless Discovery

The current Information Architecture in a nutshell
The current information architecture of the website is pretty flat and lacks hierarchy. The website has content that can be distributed into four broad zones.
Book categories
Checkout
Site Utilities- Account creation, personalized wishlists
Updates from the store, Social media links, upcoming event announcements
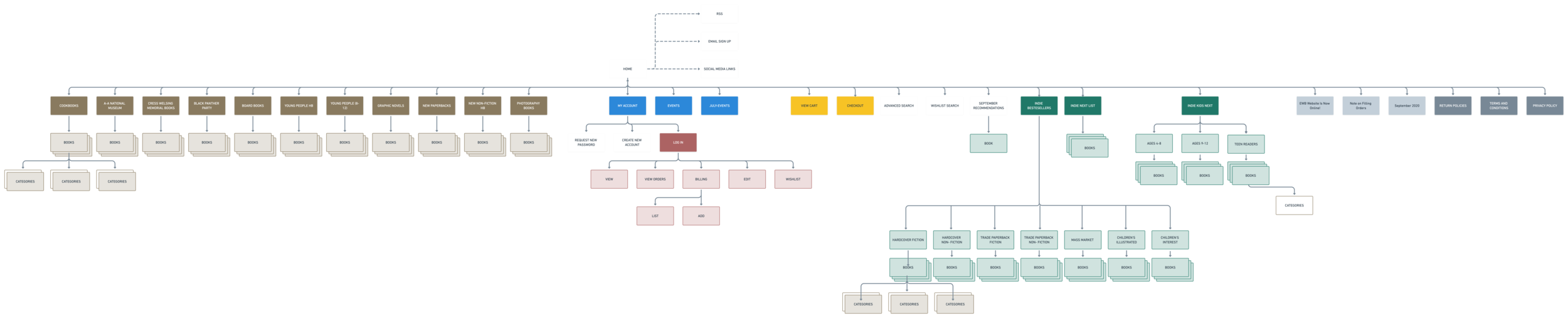
Improved Information Architecture
I stuck to these 4 zones and added levels within each category. By grouping similar content together, and adding more levels to each group, users will have a better idea of where to look for books within a category.
Curent Navigation
The current global navigation is split in three parts- at the top of the page and across in the ‘side’ margins. This navigation is persistent across the site, but is not broad enough. The categories are confusing. It is also unnecessary to have the store hours displayed on each screen.
Proposed Navigation
The heuristic evaluation showed that the locations for the primary and supplemental navigation bars make sense. However, the content changed based on the results from the card sort. The Global navigation contains the book categories as well as the site utilities like My account, Cart and Wishlist.
I added secondary navigation to make the sub-categories easily visible and accessible, while the faceted navigation contains features like Age, Shipping, and type of book- all essentials for my persona.
Assuming that the client has the resources to implement contextual navigation, it will be beneficial to the user to see what book they were looking at or see recommendations based on their past orders for easy decision making.
Improved Information Architecture experienced through Improved Navigation
Filters? Yes, Please!
Building it back up
Improved Scannabilty for Informed Decision-making
The Path of Least Resistance for The Busy Buyer
Let’s Inspire trust in the Busy Buyer
It was really hard to find valid bad reviews for Eso Won Books. However, the ones that were bad were about late shipping. I drew a conclusion that the problem wasn’t shipping, but it was about inventory. The online store didn’t have any indication if a book was out of stock. I added a feature where the store could update the status of out-of-stock books.
TL;DR
The busy buyer needs the quickest way to buy a book and leave the website. The home screen and the category screens have short descriptions. The product screen has a longer description, with reviews included. The critical information card will scroll down with the reader to
Staying Consistent
Currently, the physical store and the website have two completely different color palettes. I tried to combine the two to make it a more holistic experience for the buyer.
Building it back up
Optimal User Flow for Simplified Checkout
Current Checkout Flow
The current checkout flow requires account creation. The user goes through four different stages of entering their information. The flow does not offer any tooltips about why the user is entering this information.
Improved Checkout Flow
The current checkout flow requires account creation. My persona didn’t have time to spend on creating an account only to find out that something else in the checkout flow didn’t work for them. Giving the user an option to create an account with the information used for making their first purchase allows them to complete their task, without the added cognitive load of unnecessary steps.
Providing Flexibility with Helpful Copy
Wrapping it up
Usability Tests, Key Takeaways
When & How
Discover + Decide
Goal- Is the user able to look for a specific book easily, without using the search bar?
Checkout
Is the user able to checkout easily?
3 volunteers tested a mid-fidelity prototype on their personal laptops. Volunteers were sent the tasks and the prototype in advance to get comfortable with the idea of a clickable prototype. The prototype was tested on 3 aspects of the problem
Discovery
Decision
Checkout
Let’s hear from the Users!
Labels are Important
“I didn’t realize that the cart button meant Add to Cart”
Provide User Control and Freedom
“It’s annoying that I can’t modify filters”
Opinions can help.
“I can’t believe there are no reviews on this screen. How do I make a decision without the internet telling me what to think?”
Key Takeaways
Testing early worked
Testing out the mid-fidelity prototype worked well. It gave me good insight into the user flows. If I had more time, I would test the hi-fidelity prototype too.
Familiarity
Elevating the online presence of small businesses can help garner trust in buyers. People are less hesitant to spend money on experiences that feel legitimate.
One step at a time
It was easy to lose perspective and want to fix everything. Having a strong strategy at the beginning of the sprint helped keep the project on track.



















