Buy that ticket, watch that movie!
“I tried to come up with a funny theater joke, but it was all just an act.”
Project Overview
The Electric Dusk Drive-In is Los Angeles’s only Drive-In Movie Experience. Sit in your car and enjoy classic films, sci-fi hits, action blockbusters, and black-and-whites. They have recently moved in 2020 to multiple locations and are expanding. They offer pre-orders for prepackaged snacks and a wide variety of candy, popcorn, chips, and beverages. Attendees can bring outside food. Some events will have food trucks.
Currently, users have to use all three to buy tickets.
The Challenge
Currently users can’t purchase tickets on the site. Users follow a link to Event Brite, and sometimes don’t end up making a purchase, and often don’t come back. In addition, movie trailers are actually linked to IMDB. They’ve received feedback that users find the schedule listings confusing and difficult to navigate. Users should be able to purchase tickets and watch trailers without leaving the website. They also want the site to be better organized in general.
Beyond The Brief
Understanding User Needs
Most survey responders said they preferred movies at regular theaters. We wanted to know why.
Because of the short timeline of the project, we decided to start with a survey to solicit user preferences. We found that the majority of the respondents preferred going to the movie theater to watch a movie over a drive-in theater because of the amenities like snacks and drinks, ease of booking, and familiarity. Electric Dusk has these amenities in place- they have a wide range of snacks and a revolving list of food trucks to serve customers. The problem is, the current website doesn’t make these amenities obvious.
From the ‘Whats’ to the ‘Whys’
The survey results gave us a lot of quantitative data. We had some open-ended questions included in the survey. We thought of using the affinity mapping exercise as a tool to understand the ‘whys’ and the ‘hows’ behind the quantitative data, and to see some patterns.
Figuring out why folks preferred indoor movie theaters.
Key Insights
A few popular themes were-
People like to watch movie trailers on YouTube.
They prefer purchasing food at the theater, and also like to know their food choices at the time of booking tickets.
A lot of people preferred to go to the movies in groups. Watching movies is a fun, de-stressing activity, and we believe that the planning process should reflect that too.
How can we use these insights?
Based on these insights, we created a persona who would be our north star for the sprint. We now had a broad idea of what the problem was. However, we still weren’t able to isolate key problems to solve. So we started developing a journey map to help us find design opportunities.
The Real Problem
Problem Statement
Design Opportunities
Movie-buffs like the experience of a drive-in movie theater. They like to compare movie ratings and reviews and also watch trailers while deciding which movie to watch. But they get frustrated when they have to jump across websites to access this information. They also like knowing their food options beforehand so they can plan to bring food if they don’t like the choices that are available at the theater.
People also like to watch movies with friends and family, but purchasing tickets can sometimes be frustrating. If one person buys tickets for the entire group, they have to split the cost later; and if each person buys independently, coordinating seating becomes a logistical nightmare.
Design Hypothesis
We believe that if we simplify the Information Architecture of the website, integrate the checkout flow in the website, and also add a way for users to look at food options before making an order, users will have a better experience of purchasing tickets. Using all of these research findings and assumptions, we centered our solution around three key pain points
Narrowing the Scope
What’s in, What’s out.
Think of it as a Pre-Game
Redesigning the Digital Experience
User reviews showed that people were mostly happy with the experience of movie-watching once they got there. We weren’t planning on redesigning elements of the drive-in, but the elements of its digital presence. We wanted to get people excited about going to Electric Dusk right from the planning process.
When could not find a competitor for Electric Dusk that plays the digital game significantly better. So we decided to focus on comparators to understand what works well for people when they are planning to attend an event.
Our survey indicated that people thought of the Drive-In experience as unique, and one-of-a-kind. One such experience we thought of evaluating was “Stranger Things: The Experience.”
Tidying Up
Information Architecture
Heuristic Evaluation of just the home screen showed us that browsing and shopping functions were all laid out in the same space. Information was not prioritized, affordances were not made evident, and colors were not used meaningfully. The problem was deeper than just visual elements (when is it not?). The issues that were affecting usability the most were symptoms of bad IA and bad Navigation. Check out the expanded version of our heuristic evaluation here.
The site itself lacked hierarchy. Part of it was because the website was more like a link repository. The actual content was on external websites. Trailers were on IMDB/ YouTube, and ticket purchasing happened on Eventbrite. We used a card sort to validate our assumptions about the hierarchy.
Current Site Map
Improved Site Map
Different experience, same process
User Flows focused on Ticket Buying
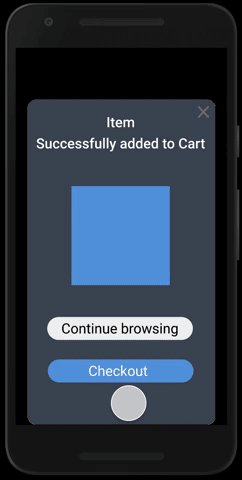
Our research showed that people are much more likely to go to a regular movie theater rather than a drive-in theater. We decided to evaluate AMC’s website since they have the most number of screens in the country. We thought that the user flow for ticket purchasing met design goals in an efficient manner. The part that we thought would be really useful was adding a modal asking user if they’d like to pre-order food. Adopting this strategy would help meet a business goal.
Look at options on one device, buy on another
Responsive Design
The website is designed to be responsive. Most people browse formovie tickets on their phones. We decided to treat the drive-in theater in the same manner. The purpose of the phone version is for people to be able to quickly explore movie options and book tickets. It was also to provide the user an option to figure out food/ snacks for the movie. Apart from serving the core user needs described above, the purpose of the desktop website was for people to browse movie listings and also look at the business as a possibility while planning events or gatherings- serving a business goal.
All experiments begin with some assumptions.
We were also assuming that the user is committed to going to a drive-in theater. We weren’t solving for inviting more users to the website, we were strategizing to convert existing visitors to paying customers.
Design Studio A.K.A Braindump
All three of us were buzzing with ideas by this point and wanted to get it on paper. We sketched out our ideas and adopted the design studio method to maintain efficiency and speed. We then looked at all of our sketches together, talked through each of them and had conversations about how each of these ideas would best fulfill user needs and your business goals. We then went ahead and added stickers to the ideas we thought would work best.
Early Testing
The design studio was helpful in figuring out our Figma strategy. We laid out our elements and decided on what each screen would contain. Once we had laid out enough screens to cover a couple of user flows, we decided to test it out. Some feedback we received-
“When I was on the food & drinks page, I couldn't review my order to see how much I had spent”
“How can I write a movie review?”
The first one affected usability and was an easy fix so we fixed it right away. We debated on the second one, but realized that providing access to users was not part of the scope at this point. So we decided to document it for another sprint.
If you’re curious to see the rest of our results and how we prioritized fixing issues, checkout this spreadsheet.
Final Design Decisions
Which movie am I in the mood for?
The improved Information Architecture and Navigation makes it easier for the user to find what they are looking for- movie ticket options. The website is now wholly focussed on helping the user make a choice, and then helping them buy the ticket. Watching movies for most people is a form of entertainment, and not a core human need. People are less likely to tolerate long and convoluted processes to get what they want- if what they want is not a basic need. The aim here was to help the user focus on the movies, and as little as possible on the website itself. The aim also was for the users to remember the website only in the context of how easy decision-making was.
Current Flow
Improved Flow
“Ticket” Explorations
Being a movie website, it was going to have movie posters that brought in a wide variety of colors. We thought of keeping the color palette very neutral to help highlight individual movies. We tried to bring in the dark nature of a movie theater to the website. It needed to feel quiet and silent like a theater with the whole focus on the images. The business brand had a lot of blues in it, with yellows and reds used to highlight information. We chose to stay away from red. In terms of composition, we chose the card style to display movie information. We ultimately wanted it to resemble a movie ticket.
Liked the Trailer? Buy the ticket!
Our C&C Analyses showed that having a checkout flow integral to the website makes for a better user experience. Research shows that websites can increase their conversions rates by roughly 30%. Research also shows that account creation is the number #2 causes for people leaving websites.
The client’s current user flow requires a user to -
Leave their website and go to eventbrite
Have/ create an event brite account to complete the checkout.
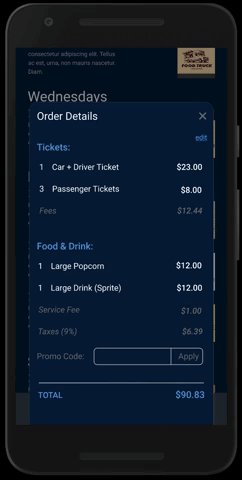
Integrated Checkout Flow
Adding the checkout flow to their website removed the element of surprise, and not requiring an account to make the purchase would remove yet another obstacle making the checkout flow simpler.
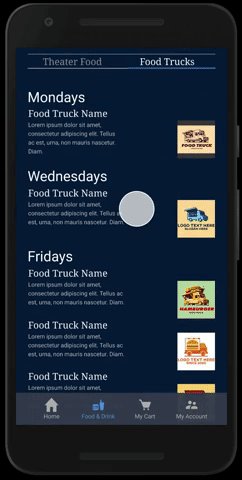
Popcorn or Food Truck? Or Both?
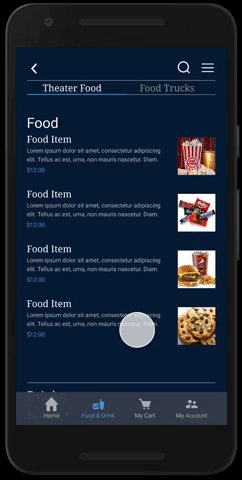
Add Food to Order
Through our desk analysis we found that most users were unaware of the wide range of food selection the theater has to offer. We decided to integrate a suggestion for people to look at the food options right before checkout. This way, even if they don’t want to make the purchase then, they’d be aware of what the possibilities are.
Add my friends
This feature was in direct response to our user’s goal of making a group activity planning as asynchronous as possible. Most people don’t want to be the only person that does all the work on a group project. This feature allows one person to take the lead, without investing capital for everyone.
Did we meet our goals?
The Final Product
It has an easy way for folks to look at movie listings, showtimes and trailers.
It has an integrated checkout process.
It also has an easy way for people to browse food options and add food to their ticket order before and after buying tickets.
Added a way for user to share ticket details with their friends.
Sit back and relax, the show is about to begin
Key Takeaways and Next Steps
We were biased towards thinking that people would prefer going to a Drive-in theater in the context of Covid-19. Our question in the survey reflected this bias, despite checking our biases during the process of building the survey. I would reframe the question.
Simply adding a feature to ask users if they’d like to pre-order food is not enough. As a next step, adding a feature to add food a week later could be useful. If users buy tickets a week in advance, and don’t have the bandwidth to think of food that much in advance, they can have the option of ordering food and having it be ready by the time they get to the theater.
The group order feature could be refined as well. One way to look at it would be to offer a decision point at the beginning of the user flow. Does the user want to go with a group? IF so, do they want to buy tickets together or separately? If they want to buy separately, can they inform the group?